An understanding of your target learners
Statements should show how you have found out about learners’ needs and the context for their studies, and how you have developed approaches that reflect this.
Describe what you have done relevant to the section
Reflect on this
Provide supporting evidence
CMALT Guidance 2019
Description
In my current role, my primary focus is on supporting academic staff to develop their confidence and competence in using digital learning tools. By enhancing their understanding of platforms such as Moodle, PebblePad, and Panopto, I aim to empower them to design and deliver effective digital learning experiences for students 🟢CP3 & 🔵CP4. My work helps academics create inclusive, engaging, and pedagogically sound learning environments that meet the needs of diverse student populations 🟢CP3.
I also work with academic staff to design PebblePad ePortfolios around competency frameworks, particularly those mandated by external regulatory bodies. This ensures students can demonstrate learning and professional development in ways that are directly aligned with the expectations of accrediting bodies 🔴CP1. Many of these learners are on placement or engaged in work-based study, and I also support external assessors who may be remote from the institution. This includes providing training and access guidance so they can assess learners effectively and help students reflect on their progress in alignment with formal competency frameworks 🟢CP3.
Moodle is another key platform I support. I work with academic teams to structure Moodle sites at both the programme and module level, ensuring they align with learning outcomes and support coherent curriculum delivery. The structure and design of these sites enable students to navigate content intuitively, engage with learning activities, and understand how their progress links to assessment criteria 🔴CP1 & 🟢CP3.
I also actively seek feedback from academic staff to ensure that the tools and resources we deploy are relevant, effective, and aligned with the learning needs of students. For example, I gather insights from staff through Teaching, Learning, and Quality Committees (TLQCs) about the challenges they face with digital tools, and I adapt my training and support to meet those needs 🔵CP4. This feedback loop helps me stay attuned to the evolving needs of learners, including those studying remotely or in work-based environments, and informs how I design and deliver support to staff 🟢CP3.
Reflection
Although I do not work directly with students, I support those who do—placing me in a key role that influences the quality of their digital learning experience. This indirect relationship with learners requires me to remain highly sensitive to the diverse contexts in which students engage with learning, including placements, remote study, and part-time study alongside professional commitments 🟢CP3.
The needs of these learners have shaped my approach to working with academic staff, particularly in designing digital learning environments that are accessible, flexible, and clearly aligned with learning outcomes. Understanding that many students need to evidence professional competencies, I have supported the development of ePortfolios that are not only reflective but structured in a way that maps directly to regulatory body frameworks 🔴CP1.
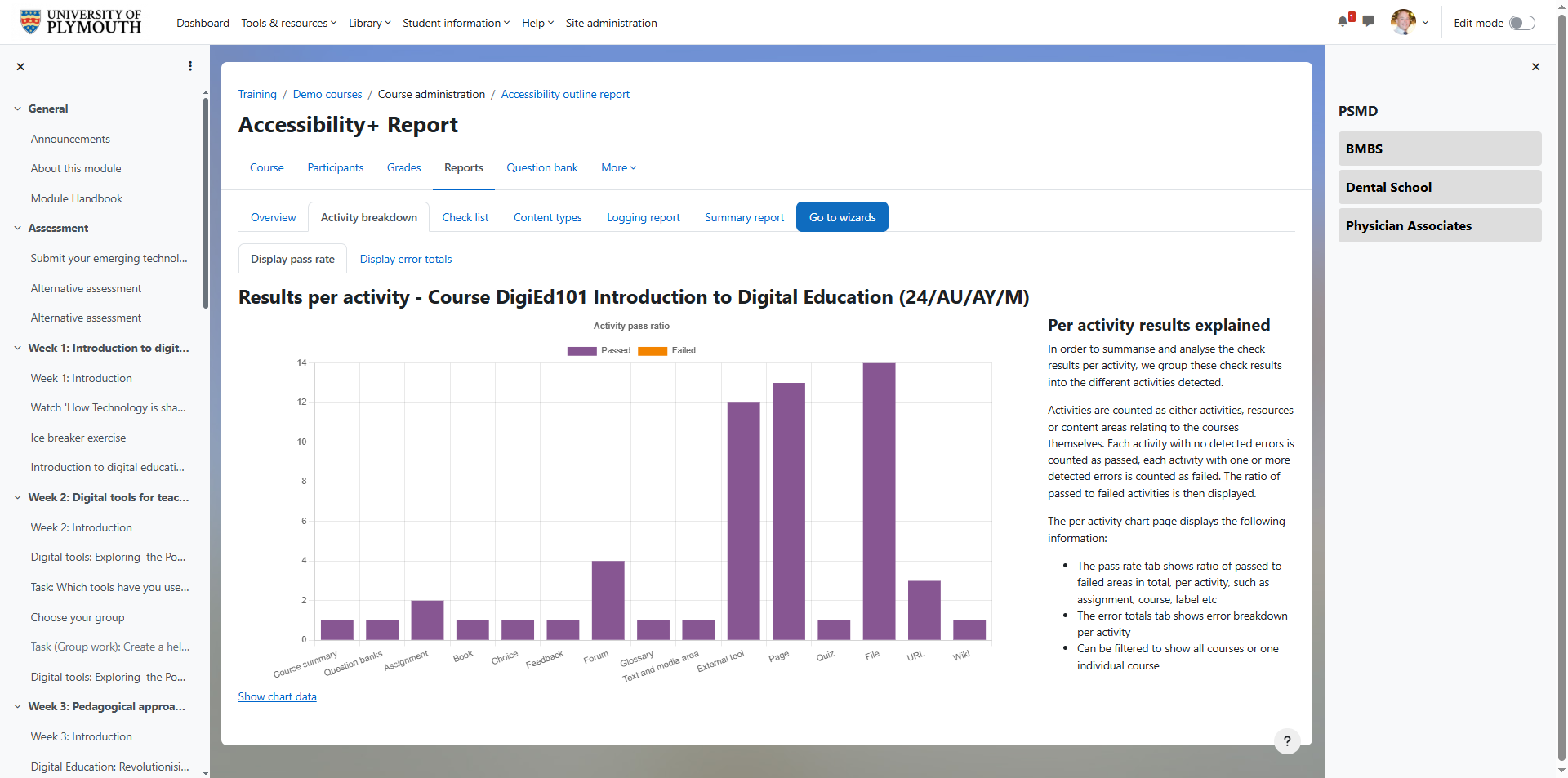
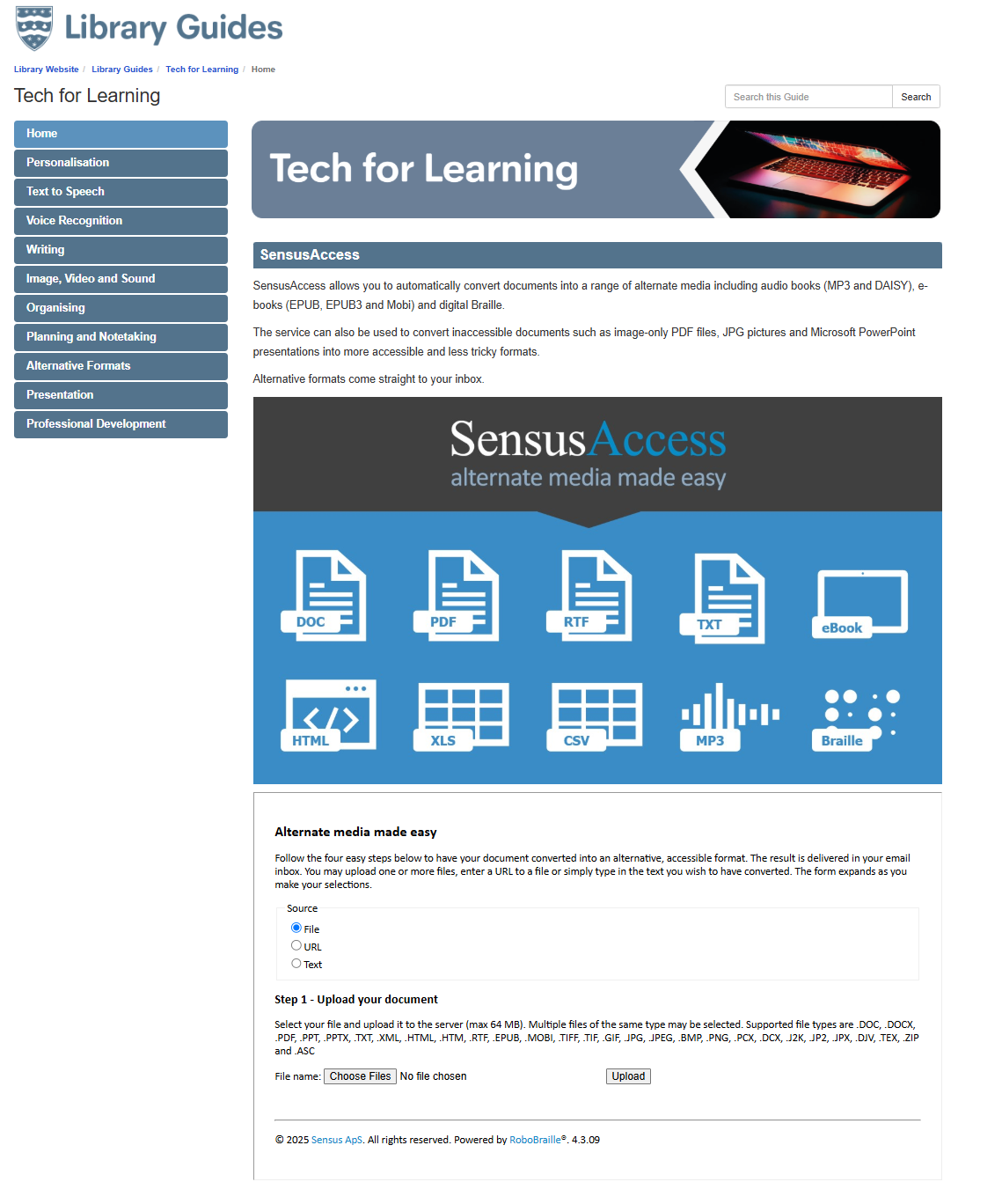
A significant part of my reflection has focused on inclusion and accessibility. Working on the implementation of tools such as the Brickfield Accessibility+ Toolkit and SensusAccess within Moodle has underscored the importance of embedding accessibility from the ground up. These tools support disabled students by enabling content conversion into formats like MP3, EPUB, and digital braille, and provide reports to help staff address issues in their course design 🟢CP3.
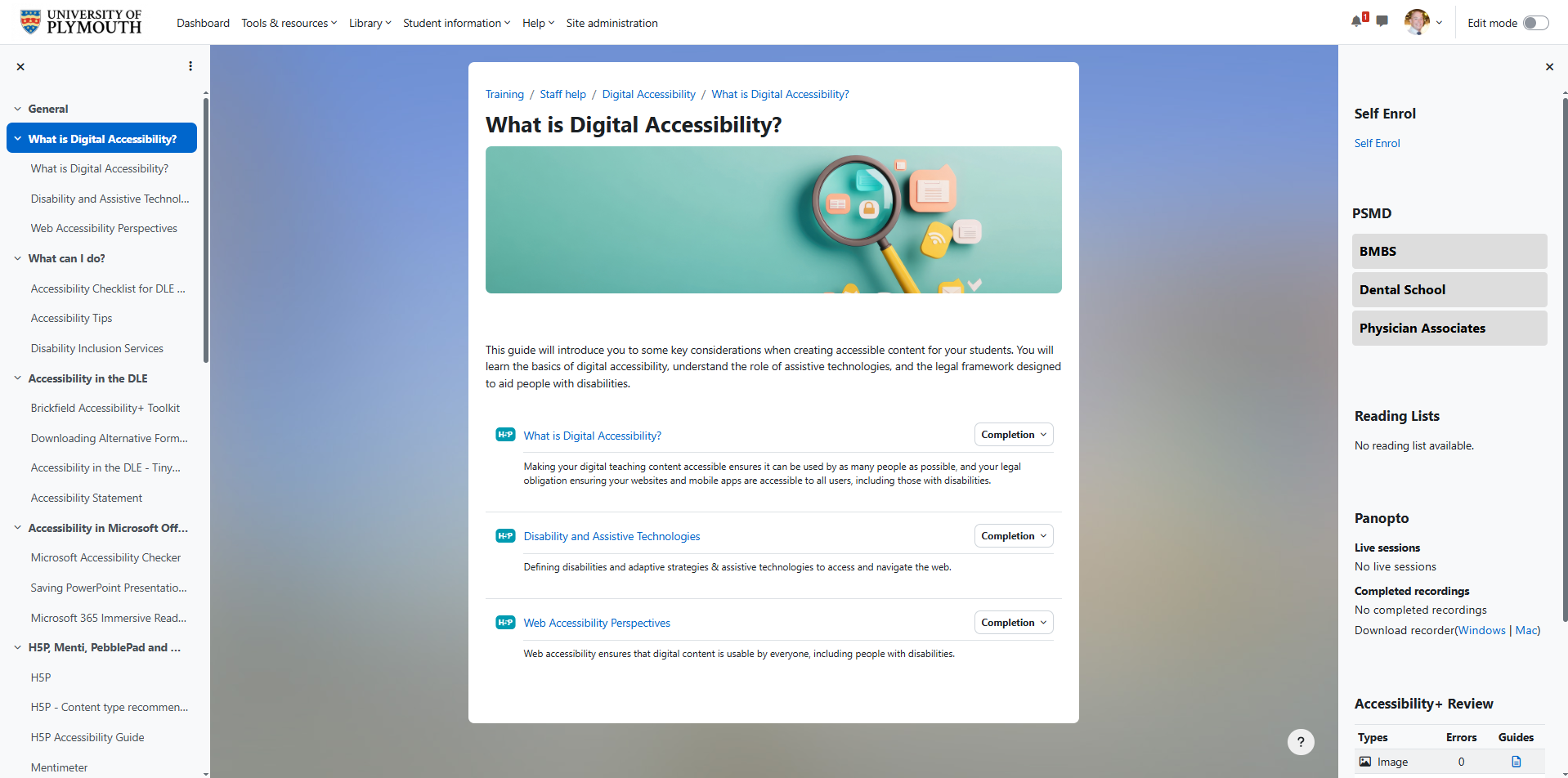
To complement this, I designed, with a colleague, a self-paced Digital Accessibility course for academic staff, aiming to raise awareness and develop good practice around creating accessible digital content. The course covers practical steps like adding alt text, using semantic heading structures, and ensuring videos are captioned. This initiative has helped embed a culture of inclusive design within our digital education practices 🔵CP4.
Evidence
Brickfield Accessibility+ Toolkit and SensusAccess
Digital Accessibility
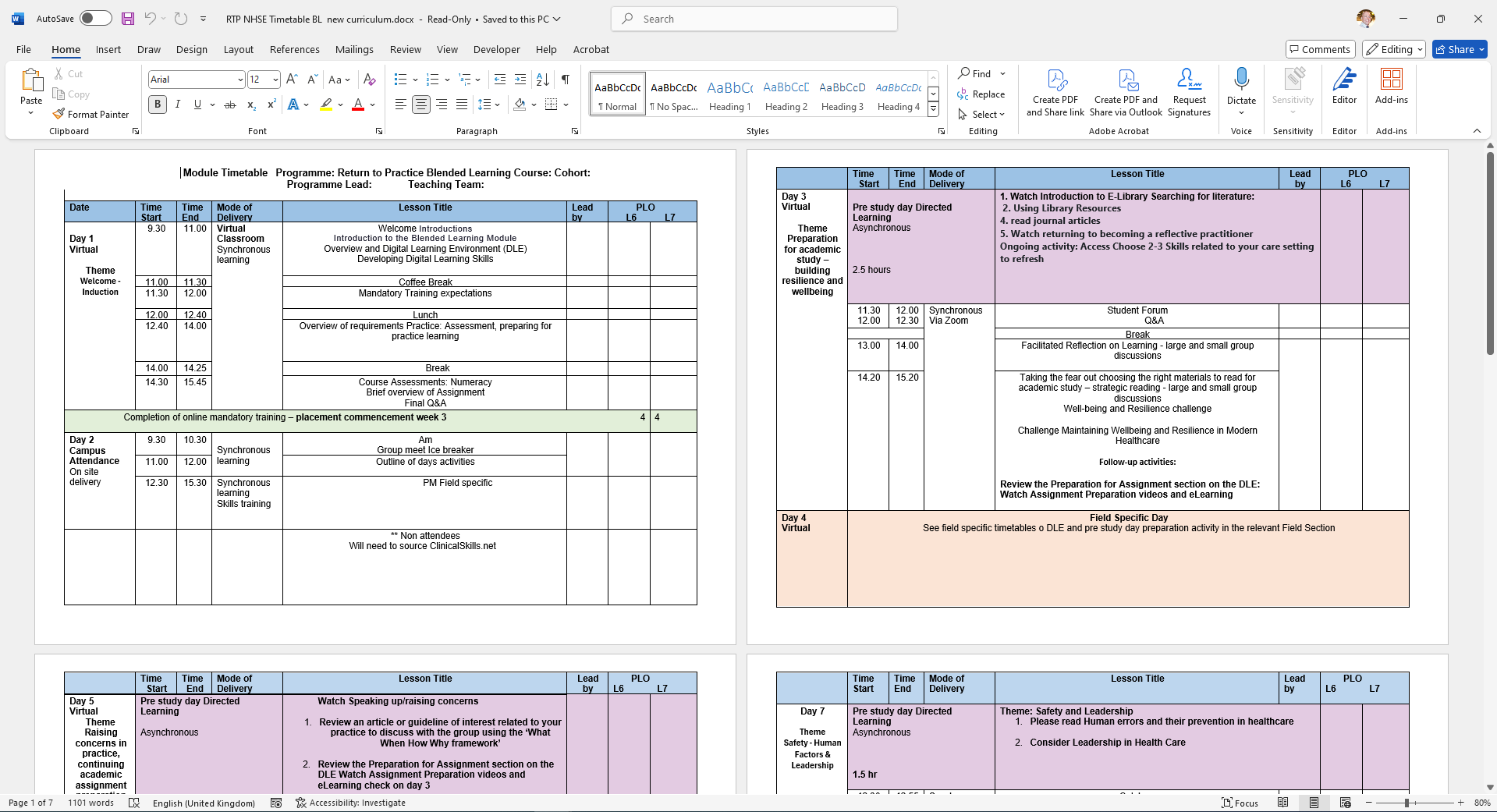
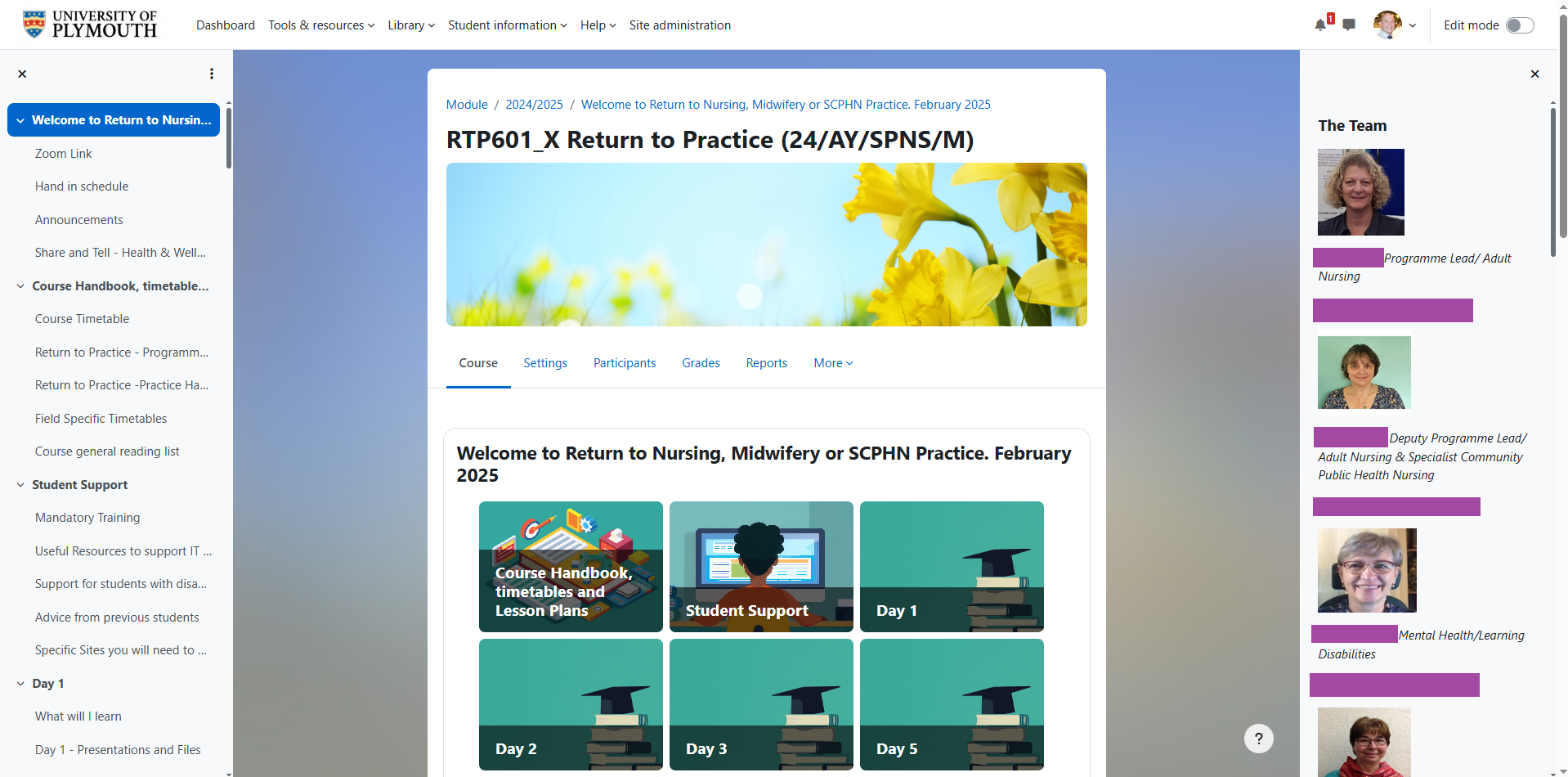
Development of Moodle Course – Curriculum Design
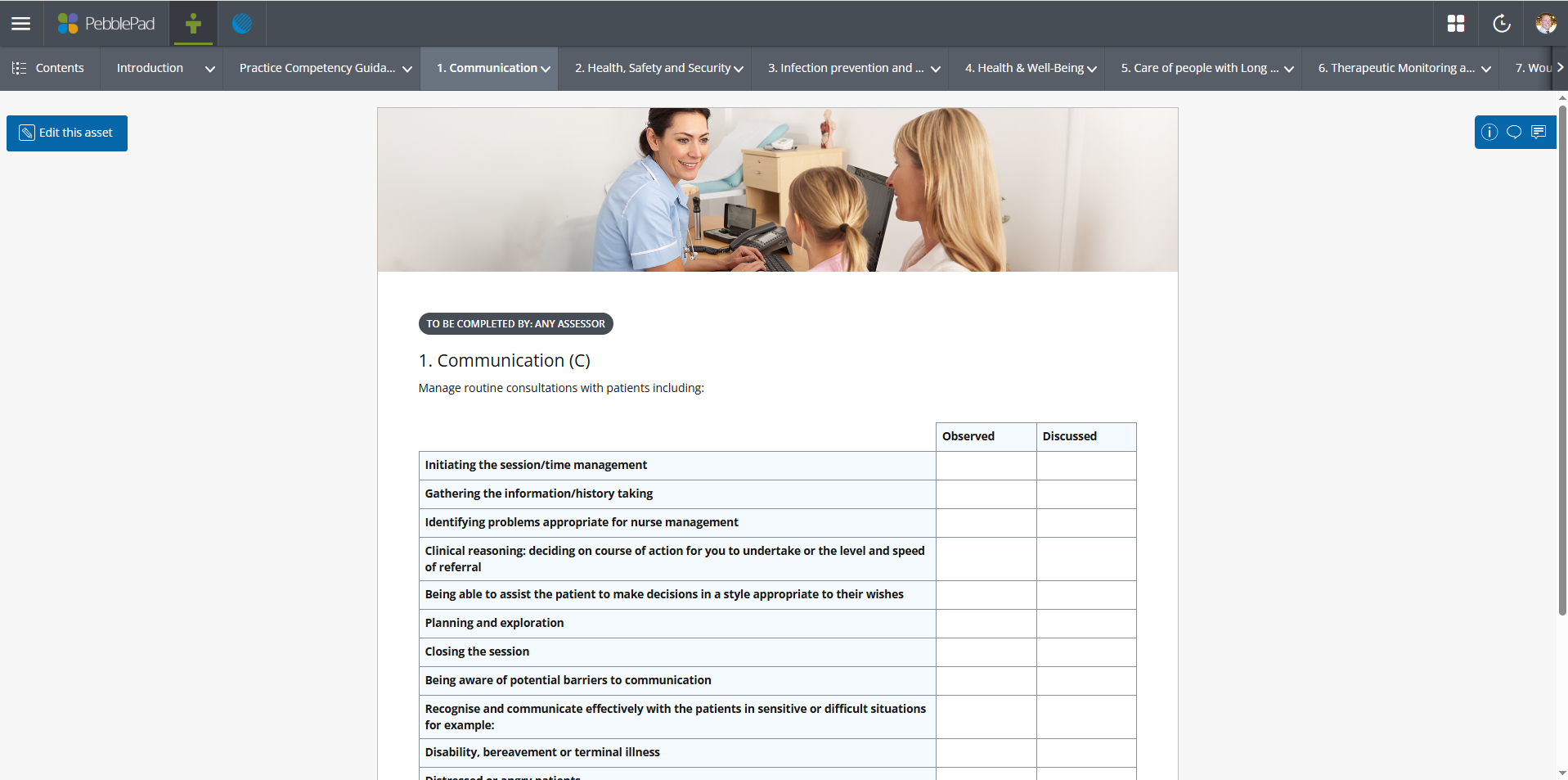
Co-development of ePortfolios in PebblePad aligned with external regulatory frameworks –
General Practice Nursing
Co-development of ePortfolios in PebblePad aligned with external regulatory frameworks
Core Principle Values
🔴CP1: A commitment to exploring and understanding the interplay between technology and learning.
🟡CP2: A commitment to keep up to date with new technologies.
🟢CP3: An empathy with and willingness to learn from colleagues from different backgrounds and specialist areas.
🔵CP4: A commitment to communicate and disseminate effective practice.